Webdriver.io using Cucumber
How to Sync webdriver.io Test Automation Results to QA Touch?
You can sync your webdriver.io automation test results to QA Touch with our handy QA Touch reporter. The steps are below:
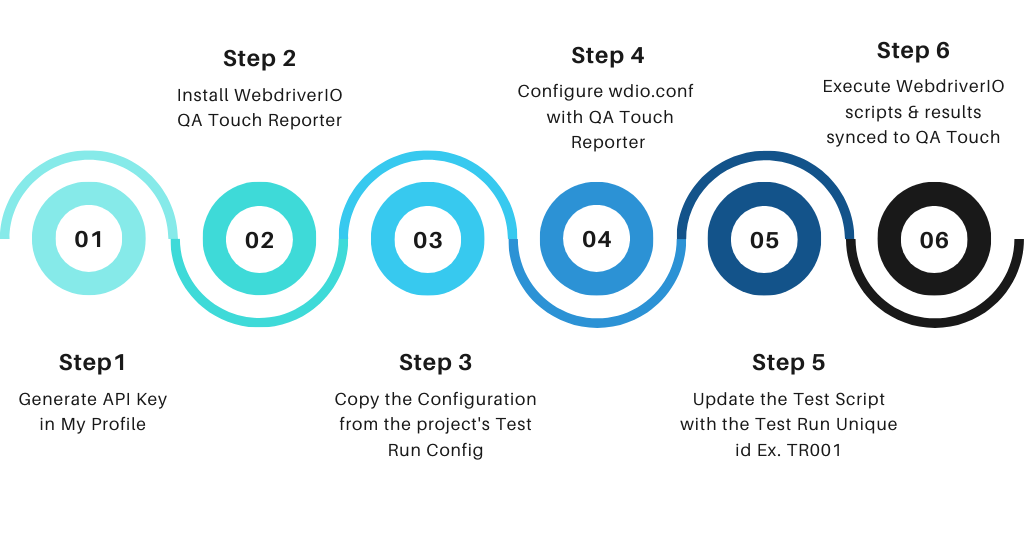
QA Touch & Webdriver Integration Process

- Login in QA Touch.
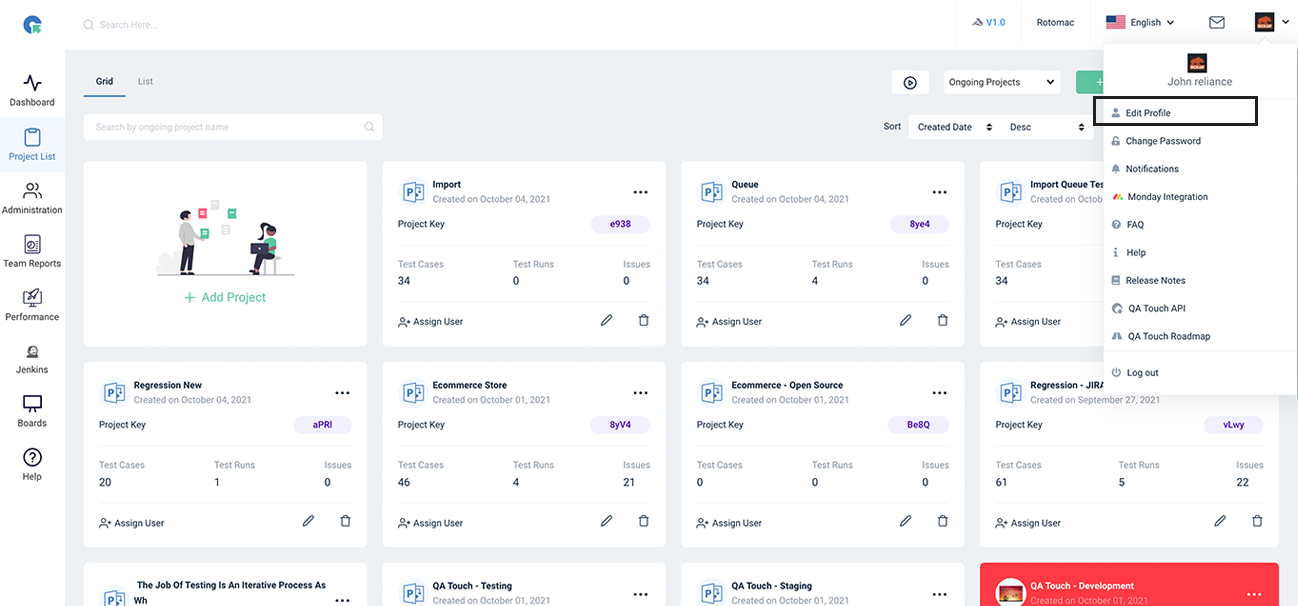
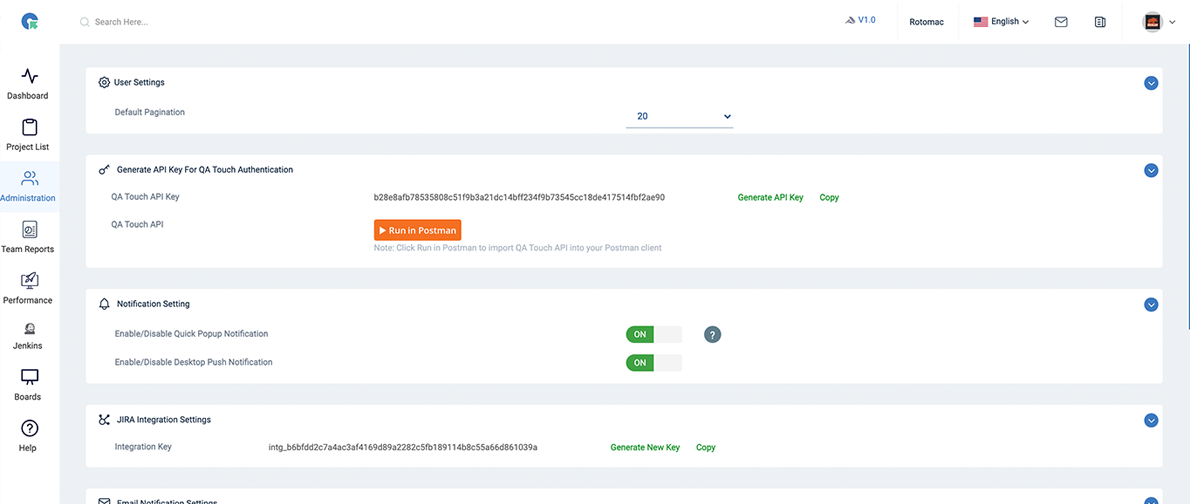
- Click My profile - Generate API key.
- You can refer QA Touch API from https://doc.qatouch.com/#qa-touch-api
- Access the URL https://www.npmjs.com/package/wdio-cucumber-qatouch-reporter
- Install the package by executing the below command from your automation environment from the command line.
Github : https://github.com/gitdckap/wdio-qatouch-cucumber-reporter
$ npm i wdio-cucumber-qatouch-reporter- Edit your wdio.conf.js file and add the below line at the top of the file
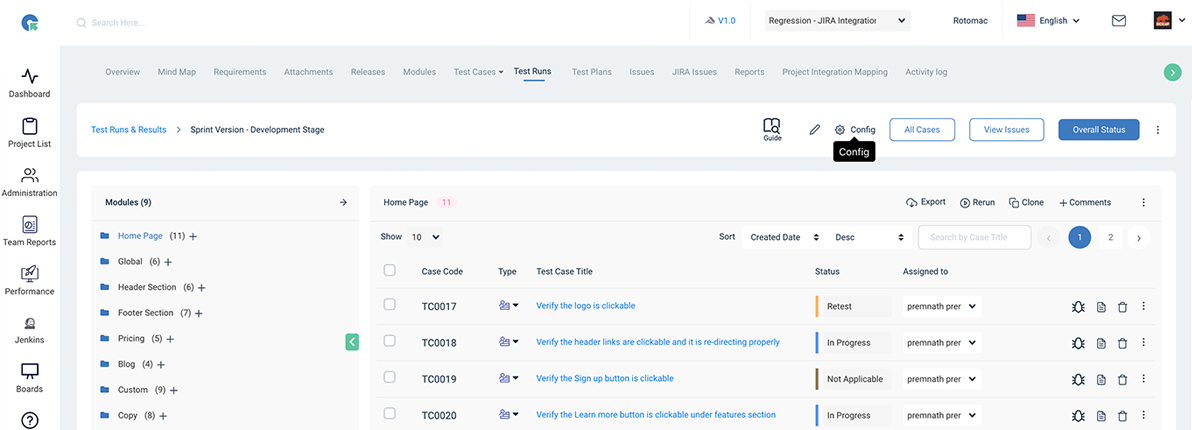
let QaTouchReporter = require('wdio-cucumber-qatouch-reporter/lib/index');- Access your project’s test run.
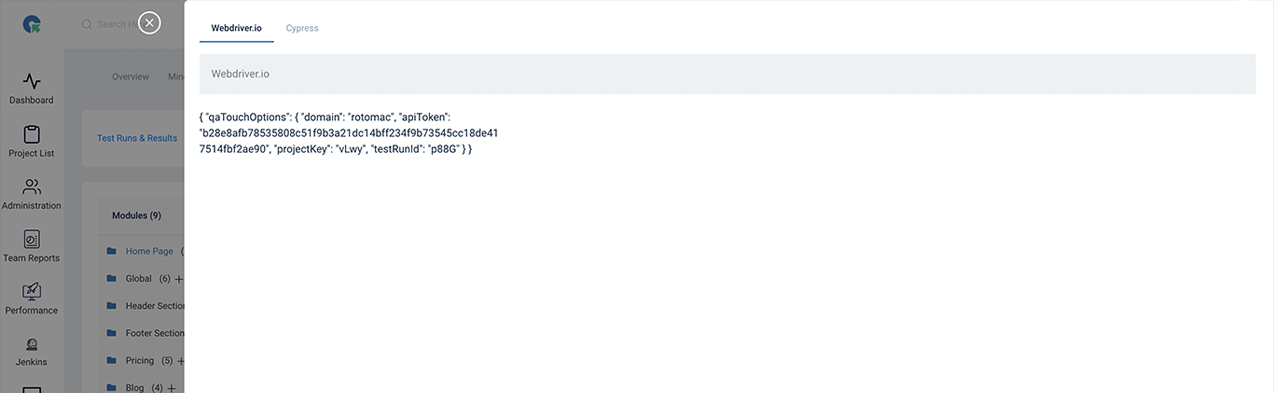
- Click wdio config button.


- In the resulting popup, copy the API key and the details and update the value in the reporters section of the wdio.conf file.


reporters: [
'spec',
[QaTouchReporter,
{
qaTouchOptions: {
'domain' : "Your Domain",
'apiToken': "Your Api-Token",
'projectKey': 'Project Key',
'testRunId': 'Test Run Id',
}
}
]
],-
Next, we have to map the Test Run id and the test automation script. Setup the Test Run value in your wdio test scripts. For example, your test run id is TR0032 then prefix this value in your test script.
-
The updated sample script will look like below:
describe('webdriver.io page', () => {
it('TR0032 should have the right title', () => {
browser.url('https://webdriver.io')
expect(browser).toHaveTitle('WebdriverIO · Next-gen browser
and mobile automation test framework for Node.js');
})
})-
Execute the wdio scripts.
-
The test result will be synced in the QA Touch’s test run and test case status will be updated.