TestCafe Integration
What is TestCafe?
Test Cafe is a Node. js end-to-end free and open source automation tool which is used to test web applications. It works on all popular environments such as Windows, MacOS, and Linux. With its easy to install feature in a single command, you can write scripts in JavaScript [or] TypeScript.
QA Touch & TestCafe Integration Process
- Login in QA Touch.
- Click My profile - Generate API key.
- You can refer QA Touch API from https://doc.qatouch.com/#qa-touch-api
- Access the Package URL https://www.npmjs.com/package/testcafe-reporter-qatouch
- Install the package in TestCafe root directory by executing the below command from your automation environment from the command line.
Github : https://github.com/gitdckap/testcafe-reporter-qatouch
Installation
You can install plugins from npm in two ways: Locally - If you are going to use plugins within TestCafe installed locally. Navigate to your project directory and run the following command.
$ npm install --save-dev testcafe-reporter-qatouchGlobally - If the TestCafe module is installed globally or you are going to use plugins within other projects as well. Run the npm install command with a -g flag.
$ npm install -g testcafe-reporter-qatouchAdd .env file to testcafe project root folder with the following keys:
QATOUCH_DOMAIN = your-domain
QATOUCH_API_TOKEN = your-api-token
QATOUCH_PROJECT_KEY = Project-Key
QATOUCH_TESTRUN_ID = Test-Run-IdIn order to use reporter, you should add meta information to your tests. Meta key should be TRXXX ID (TestRun Code in qatouch), e.g.:
test
.meta({ 'TRID': ['TR001'] })
('My first test', async t => {
await t
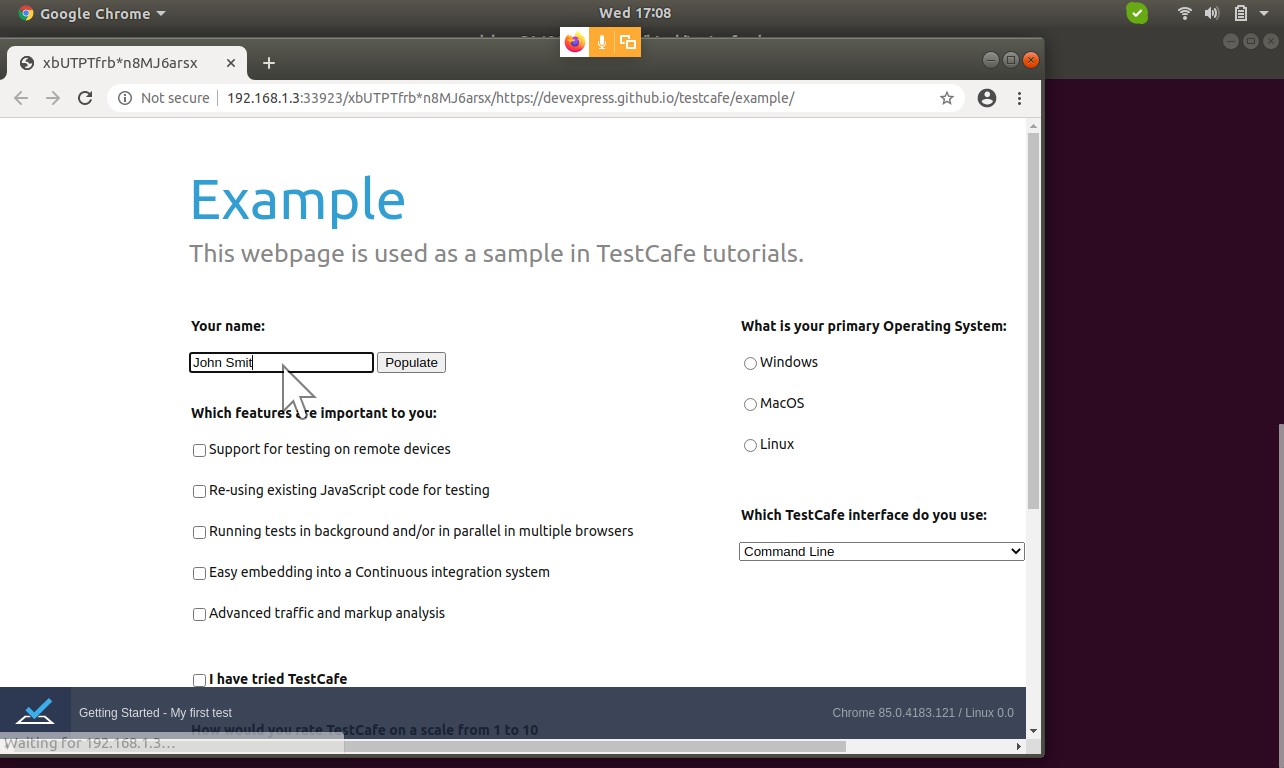
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
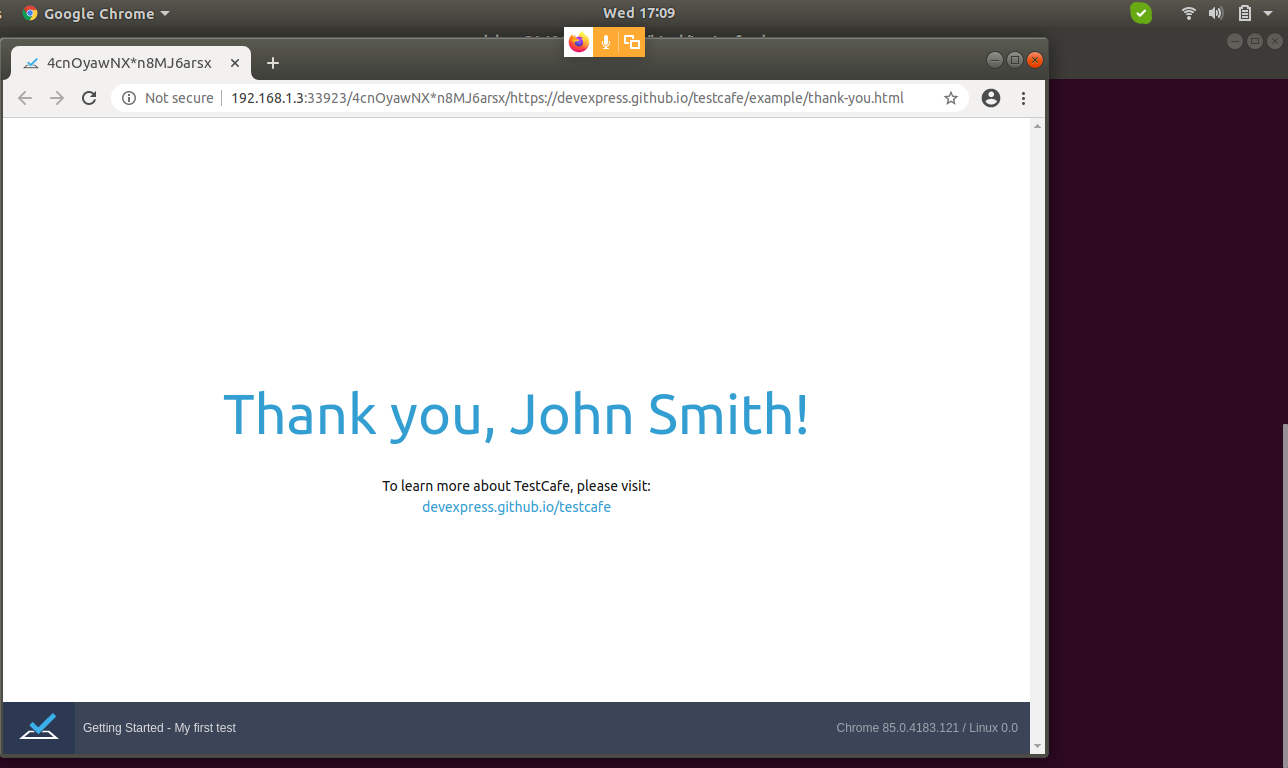
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
});Note: TRID key in meta information must be in array format.
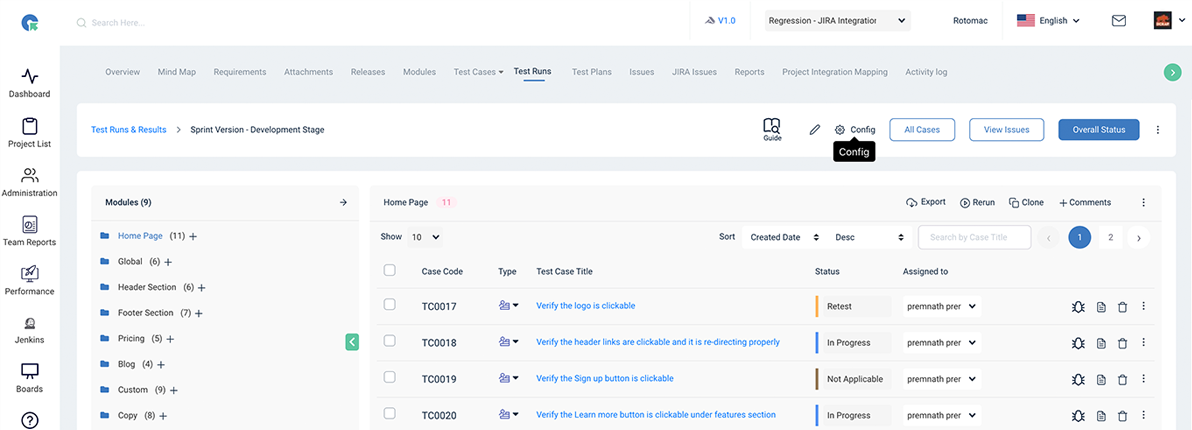
meta({ 'TRID': ['TR001'] })Only passed, untested and failed tests will be published in QA Touch Test Run.
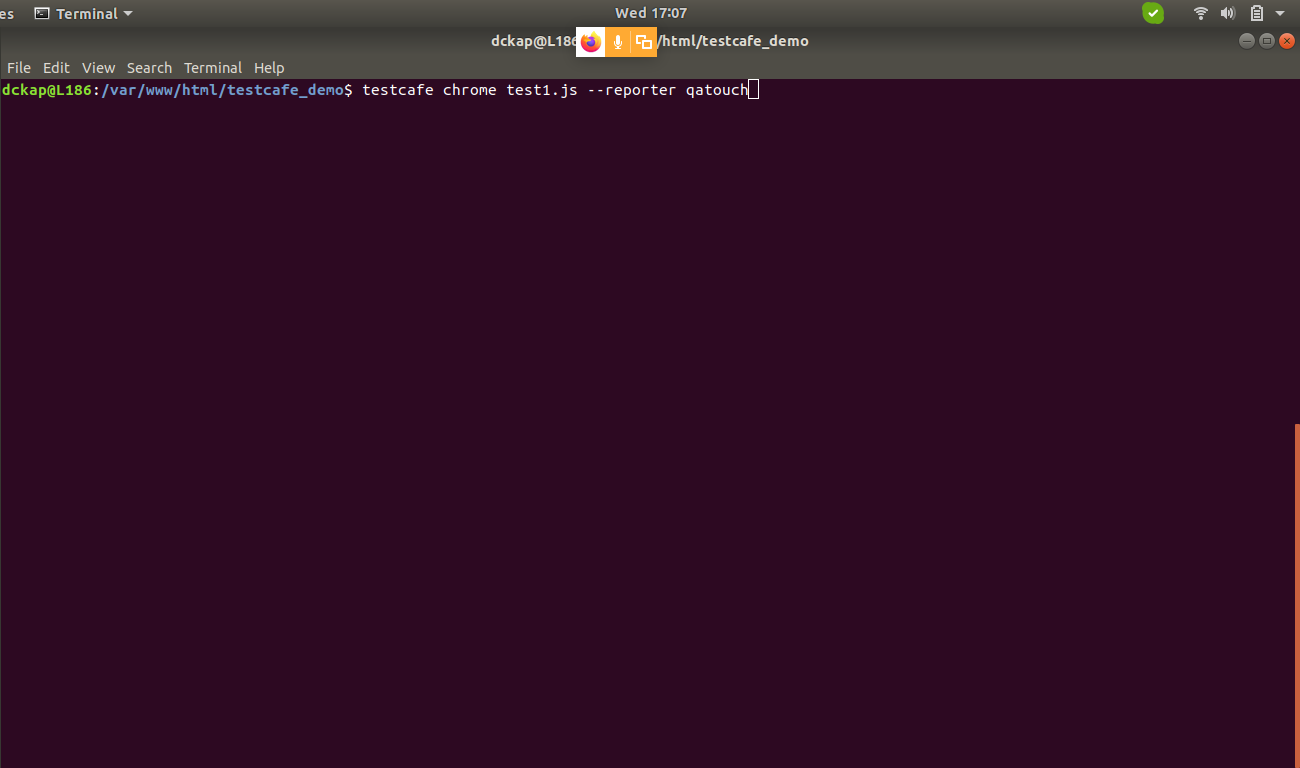
When you run tests from the command line, specify the reporter name by using the —reporter option:
testcafe chrome 'path/to/test/file.js' --reporter qatouchWhen you use API, pass the reporter name to the reporter() method:
testCafe
.createRunner()
.src('path/to/test/file.js')
.browsers('chrome')
.reporter('qatouch') // <-
.run();Sample Code test1.js (Pass/Fail/Skip - Condition)
import { Selector } from 'testcafe';
fixture `Getting Started`
.page `http://devexpress.github.io/testcafe/example`;
//pass condition
test
.meta({ 'TRID': ['TR014'] })
('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
});
//fail condition
test
.meta({ 'TRID': ['TR015'] })
('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith testing!');
});
//skip condition
test
.meta({ 'TRID': ['TR016'] })
.skip('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
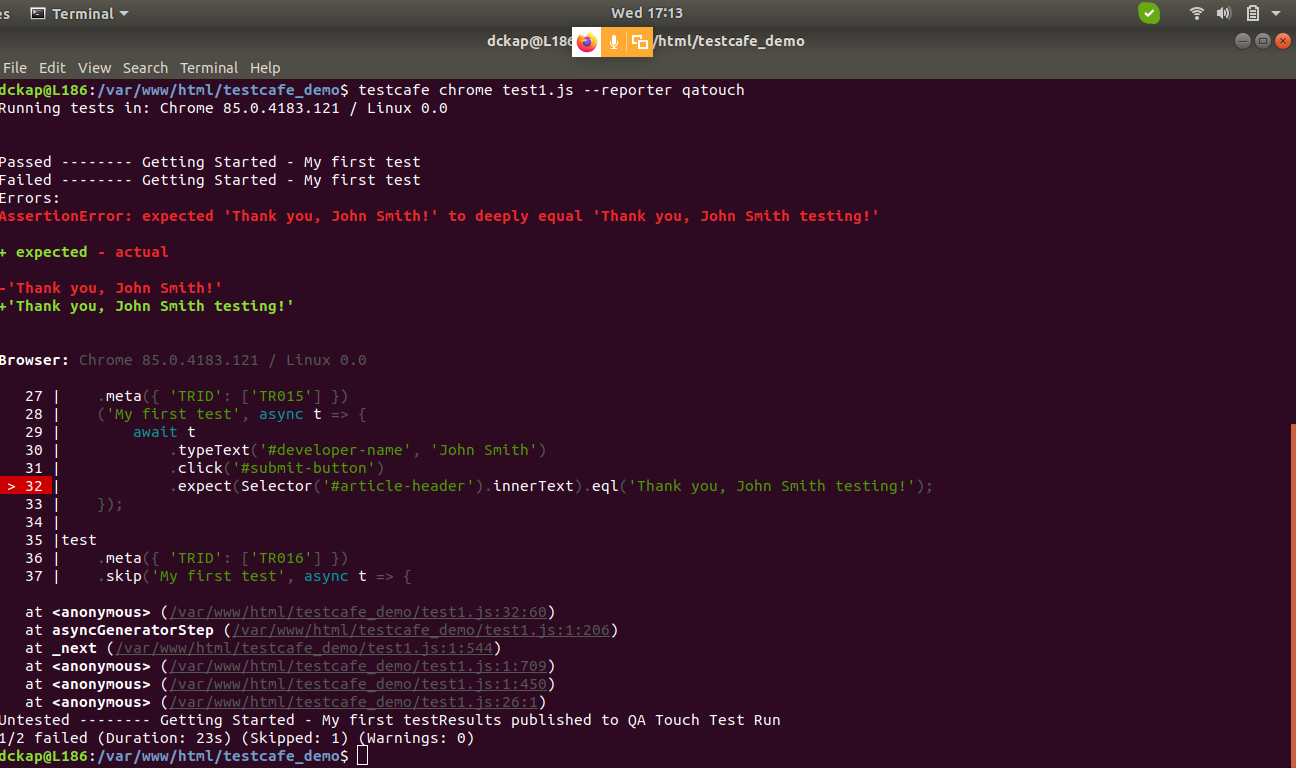
})Run Command
testcafe chrome test1.js --reporter qatouch