Performance Page
Performance Page
QA Touch & Lighthouse will audit your website in the following categories, store the audit results in the QA Touch server, and you can download HTML files at any time.
Performance
Audits for metrics of the business-critical applications like time taken by the site to load.
Best Practices
Examines for identifying the best practices in every single aspect from HTTPS usage to correct image aspect ratios.
SEO
Checks for best practices to ensure your site is discoverable.
Accessibility
Checks for common accessibility issues that may block the users from accessing your content.
- Step 1: Log in to your QA Touch Tool
- Step 2: Navigate to the left side, Performance
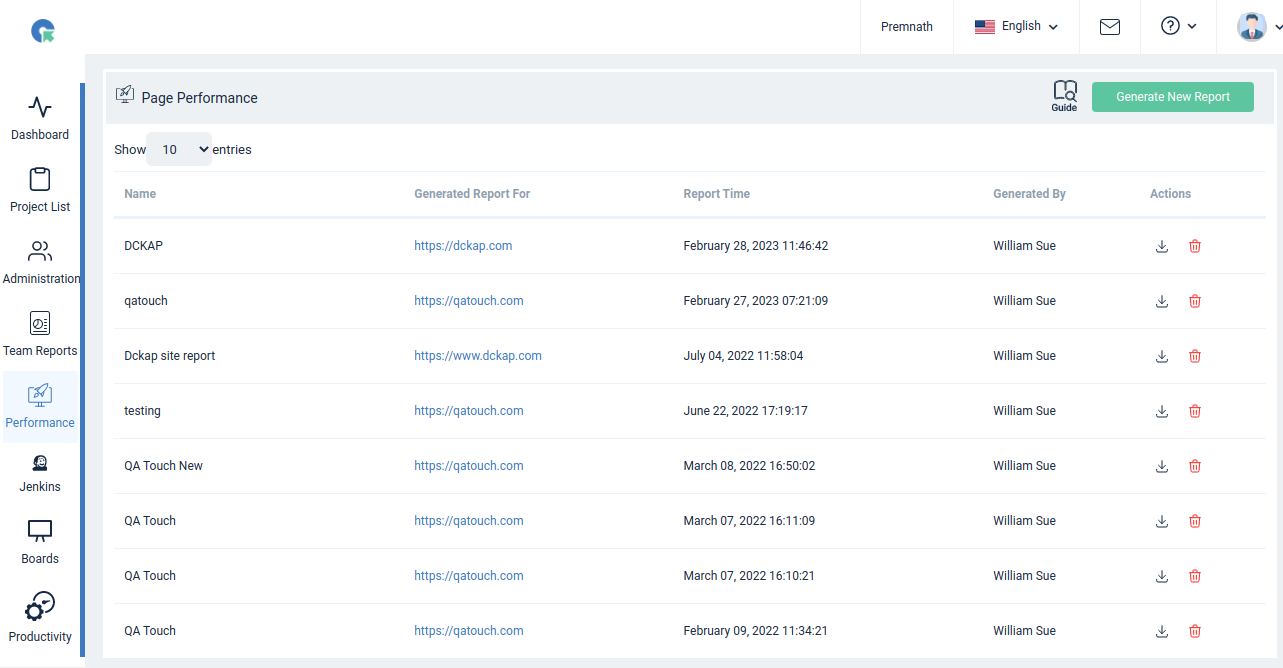
- Step 3: Click the Performance icon. It will take you to the Page Performance
- Step 4: To create the website performance report, click the “Generate New report” button.
- Step 5: Now, enter the following details to generate the performance report
- Project Name – Enter the project name
- Site URL – Enter the site URL ( Ex: example.com)
- Click the “Generate Report” button
- Step 6: The results will be displayed after the deep scanning